
Barz Stacks
All you need for your everyday webdesign
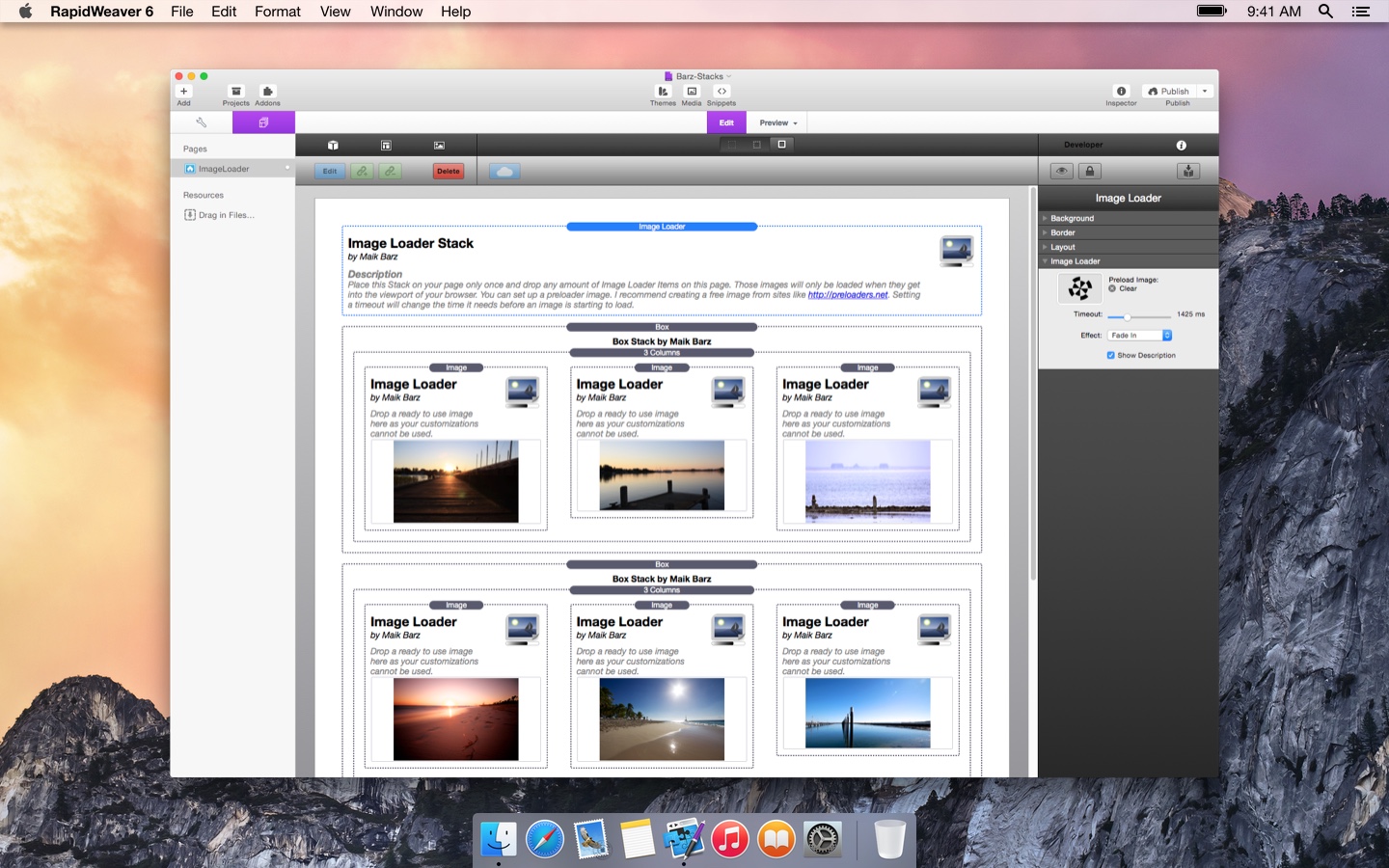
Image Loader
Load images as they get into the viewport, save bandwidth and make your page load faster. This is very useful if you have a lot of pictures you want to show your visitors.
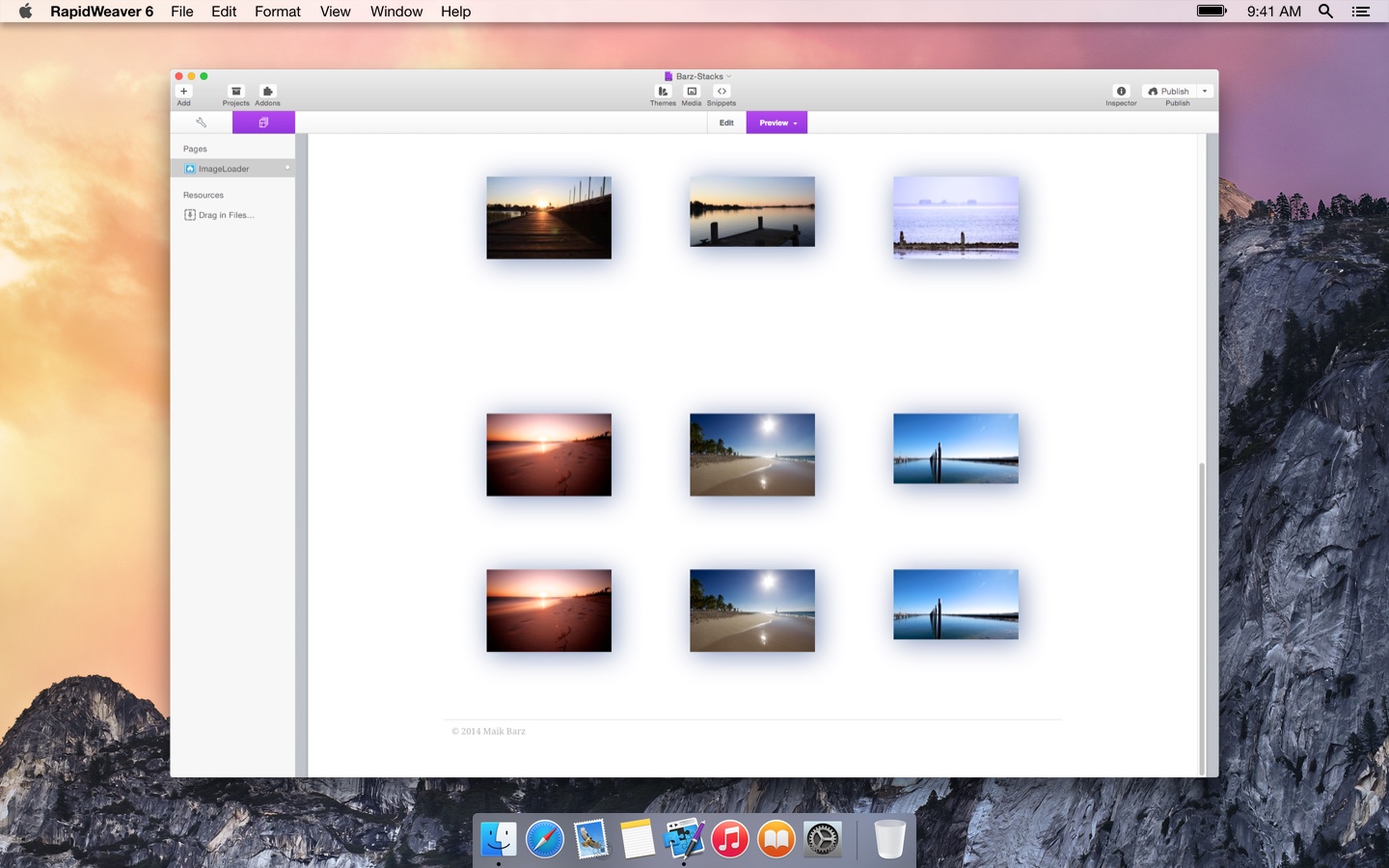
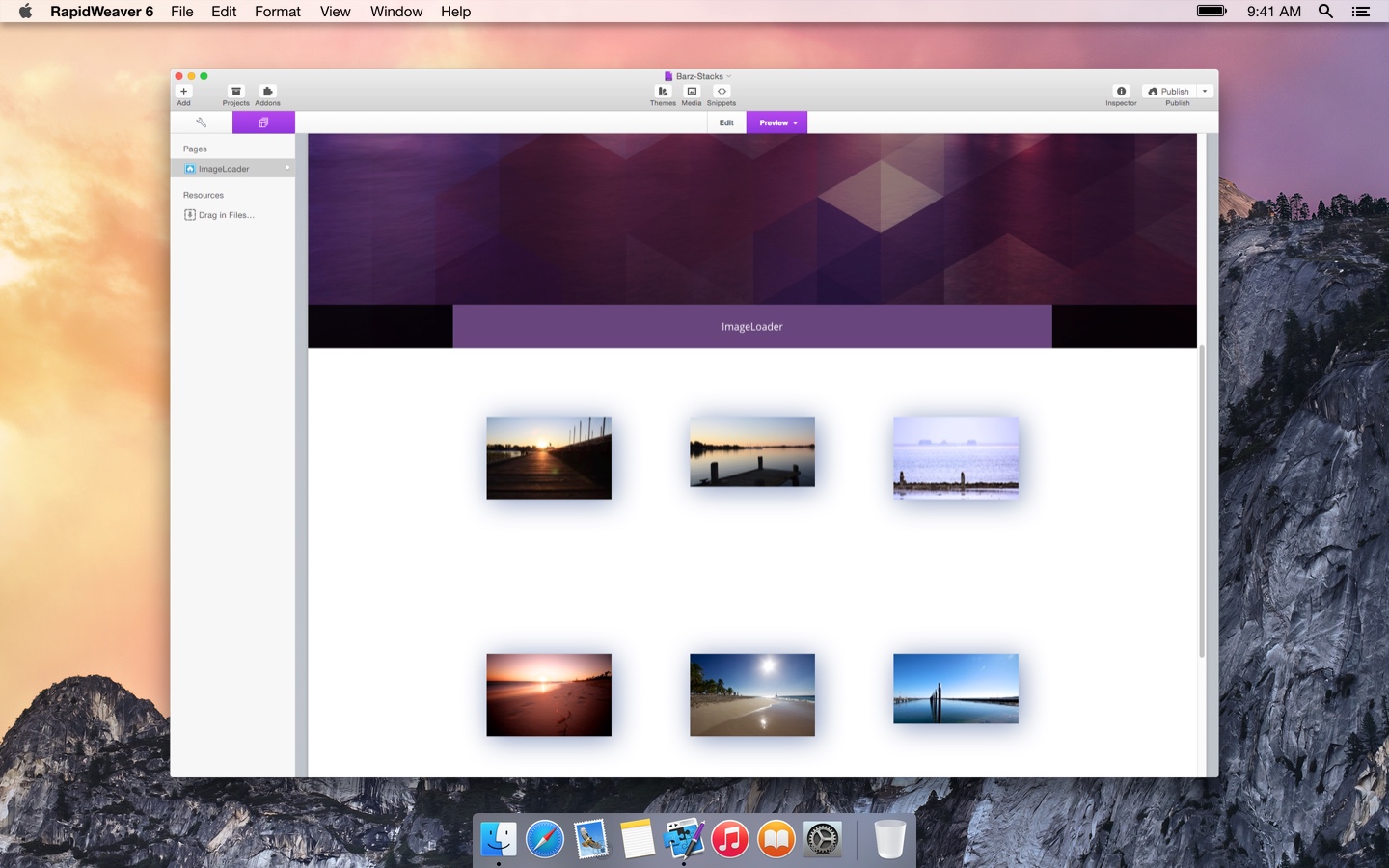
Examples









Settings
Preload Image: Choose an image which will be shown before the correct image will be loaded
Timeout: Time in ms before an image gets loaded
Effect: How will the image be shown after loading - None, Fade or Slide Down
Show Description: Display a description how to use the Stack
Image Loader Item
Shadow: Set up a shadow color, vertical and horizontal offset and blur distance
Constraint: None: Use the input image's original dimensions, Max Width: 100, 200 or 300 px, Max Height: 100, 200 or 300 px
Screencast
-

Caption Text
Link -

Caption Text
Link -

Caption Text
Link


